이 포스팅은 김버그님의 HTML&CSS는 재밌다를 수강하며 정리한 내용입니다.
1. Grid System(Bootstrap 기준으로 설명)

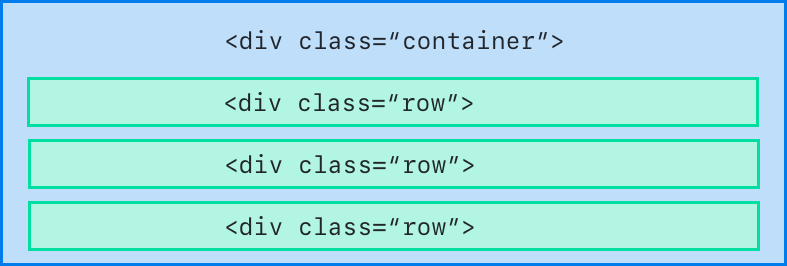
코드는 다음과 같이 작성, 반드시 container>row>col>자신이 원하는 div의 순서로 작성할 것.
<div class="container">
<div class="row">
<div class="col-1">
<p>col-1</p>
</div>
</div>
</div>
시작은 모바일부터 하는 것이 좋다.
<div class="container">
<div class="row">
<div class="col-12 col-md-6 col-lg-4 col-xl-3">
<p>col-1</p>
</div>
</div>
</div>